Okay, so imagine you’re blind and you’re about to logon to a website where the students are posting blog entries with photographs about their public history adventures. How would you know what is in each photograph?
This is where Alt Text comes in. Alt Text is basically an informative description of an image or other multimedia that you’ve embedded on your WordPress site. (Read more about how to embed media in either WordPress’ Classic or Block editing mode.) The description is hidden and does not actually appear in the body of the webpage. Blind people use something called “electronic screen readers” to read out the content of webpages. When the reader gets to an image, the screen reader reads out the Alt Text instead to describe the image.
While having good Alt Text is primarily an issue of Accessibility, there is another benefit to including Alt Text on images. If something were to happen to your image file and it no longer displayed – maybe it got corrupted or the pathways you wrote are no longer valid – the Alt Text you include will show up instead of your broken image. It provides some redundancy for when Life Happens so people on your webpage can still understand what you intended with the image.
While there are several types of images that require different approaches to the Alt Text, the type of image commonly used in pages and posts are “Informative Images.” The W3 Schools defines the Alt Text for Informative Images this way: “Informative images convey a simple concept or information that can be expressed in a short phrase or sentence. The text alternative should convey the meaning or content that is displayed visually, which typically isn’t a literal description of the image.”
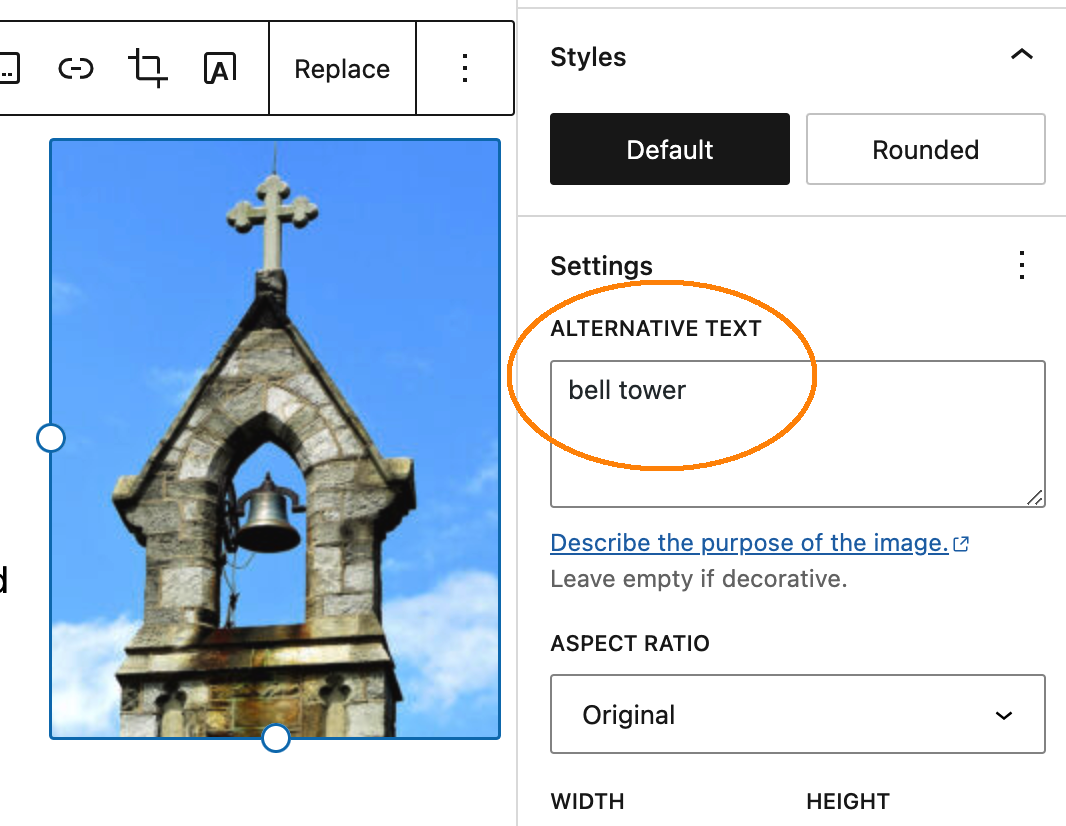
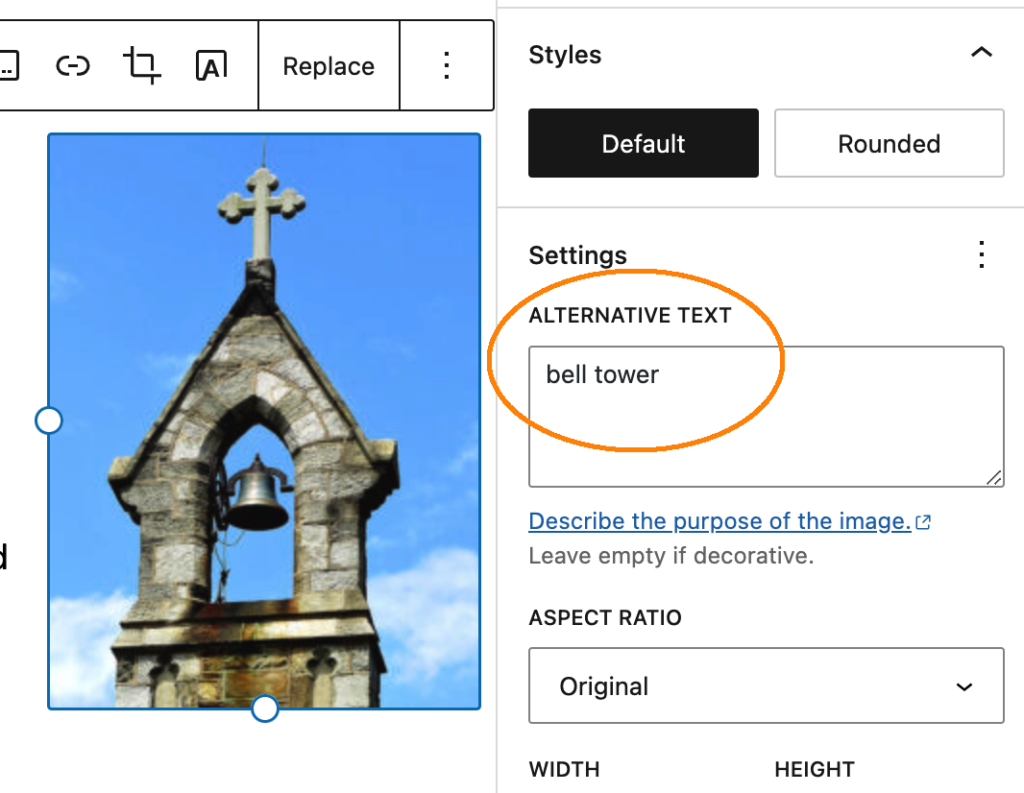
For example, if I wrote about how all universities and churches have bell towers to provide structure around their days, I might include a picture of any ole bell tower. And if I did include that image, my Alt Text would read, “bell tower.”

However, if I were to write about the age of the bell tower on the top of the Tangeman University Center on the University of Cincinnati’s campus, I might want to include an image of the bell tower itself. And if I did include that image, my Alt Text would not just read, “bell tower,” because not any ole bell tower image would do. My Alt Text might read “TUC bell tower at the University of Cincinnati” instead.
Read more on the different types of images that require Alt Text and use this handy Alt Text Decision Tree to help you decide what kind of Alt Text you need! Click the “Accessibility” category for more about tutorials about accessibility.